循环
JS中循环嵌套常见的六大经典例题+六大图形题
首先,了解一下循环嵌套的特点:外层循环转一次,内层循环转一圈。
在上一篇随笔中详细介绍了JS中的分支结构和循环结构,我们来简单的回顾一下For循环结构:
for循环有三个表达式,分别为:
①定义循环变量
② 判断循环条件
③更新循环变量(三个表达式之间,用;分隔。)
for循环三个表达式可以省略,两个;缺一不可
##2、for循环特点:先判断,再执行;
##3、for循环三个表达式,均可以有多部分组成,之间用逗号分隔,但是第二部分判断条件需要用&&链接,最终结果需要为真/假。
##【嵌套循环特点】
外层循环控制行数,内层循环控制每行元素个数
[做图形题思路](图形题请看案例三)
1、确定图形一共几行,即为外层的循环的次数;
2、确定每行有几种元素,代表有几个内层循环;
3、确定没种元素的个数,即为每个内层循环的次数;
Tips:通常,找出每种元素个数,与行号的关系式,即为当前内层循环的最大值(从1开始循环)
例题如下:
案例一
求和,实现 1+(1+2)+(1+2+3)+(1+2+3+4)+(1+2+3+4+5)=35
代码如下:
1 | var sum = 0, |
案例二
求和:实现1!+2!+3!+4!+5!
分析
1+
12+
123+
1234+
12345=
代码如下:
1 | var sum = 0; |
##案例三:(六大图形题)
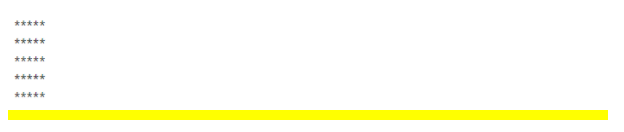
###1、矩形
代码如下:
1 | for(var i=1;i<=5;i++){ |
实现效果:
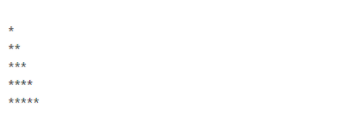
2、直角三角形
代码如下:
1 | for(var i=1;i<=5;i++){ |
实现效果:
3、平行三角形
代码如下:
1 | for(var i=1;i<=5;i++){ |
效果如下:
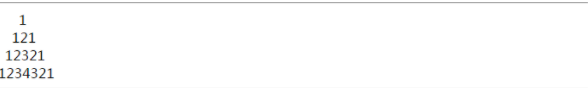
4、数字等边三角形
代码如下:
1 | for(var i=1;i<=4;i++){ |
效果如下:
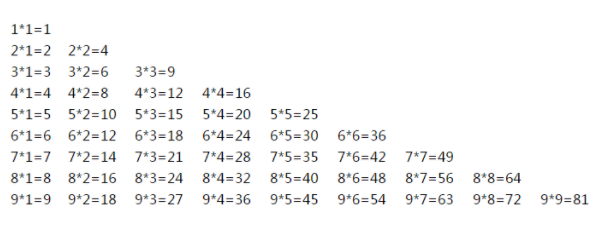
九九乘法表(以table表格的形式打印)
代码如下:
1 | document.write("<table width='700'>") |
效果如下:
案例四
输入一个数字,然后判断是否为正整数,如果不是,提示重新输入;
如果是,将该数字左右反转,然后输出(例如:12345,翻转之后为54321)
代码如下:
1 | var sum=1; |
实现效果:
案例五
编写一个程序,最多接受10个数字,并求出其中所有正数的和。用户可通过输入999终止程序,统计出用户输入的正数个数,并显示这些正数的和。
分析
①输入非数值,不占用10次机会之一,但要求重新输入;
②输入的是数值,只累加整数;
判断是否为一个数字:Number(num)不为NaN,说明为数字
判断一个数字为正数:Number(num)>0
判断一个数字为整数:parseInt(num)==parseFloat(num);
代码如下:
1 | var i=1,sum=0,n=0; |
案例六
输入某年某月某日,判断这一天是这一年的第几天?
代码如下:
方法一:
1 | for(var i=1;i<month;i++){ |
方法二:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38 var year = parseInt(prompt("请输入年份:"));
var month = parseInt(prompt("请输入月份:"));
var day = parseInt(prompt("请输入日期:"));
/*假设都是平年,2月28天*/
var sum = 0;
switch(month-1){
case 12:
sum += 31;
case 11:
sum += 30;
case 10:
sum += 31;
case 9:
sum += 30;
case 8:
sum += 31;
case 7:
sum += 31;
case 6:
sum += 30;
case 5:
sum += 31;
case 4:
sum += 30;
case 3:
sum += 31;
case 2:
sum += 28;
case 1:
sum += 31;
}
if((year%4==0&&year%100!=0||year%400==0)&&month>2){
sum += (day+1);
}else{
sum += day;
}
document.write("您输入的日期为"+year+"-"+month+"-"+day+"<br />为该年的第"+sum+"天");
案例七
假设一个简单的ATM机的取款过程是这样的:首先提示用户输入密码(password),
最多只能输入三次,超过3次则提示用户“密码错误,请取卡”结束交易。
如果用户密码正确,再提示用户输入取款金额(amount),ATM机只能输出100元的纸币,一次取钱数要求最低
100元,最高1000元。若用户输入的金额符合上述要求,则打印输出用户取得钱数,
最后提示用户“交易完成,请取卡”,否则提示用户重新输入金额。
假设用户密码是111111,请编程实现。
代码如下:
1 | var isTrue = false, |
原文作者: anhr
原文链接: http://yoursite.com/2017/07/04/循环/
版权声明: 转载请注明出处(必须保留原文作者署名原文链接)